Optimiser les images
Google Images est probablement un des principaux vecteurs de visibilité du célèbre moteur de recherche, encore faut-il se donner les moyens d'y paraître dans les premiers résultats.
Il existe deux sortes d'images :
- Les images représentatives assignées à une page ou intégrées dans des galeries d'images.
- Les images insérées dans les contenus textuels via l'éditeur de contenu.
Pour rappel optimisation générale des images :
- Nommer correctement les images : uniquement des lettres minuscules et des chiffres
- Séparer chaque mot par un trait d’union (tiret du milieu) plutôt que par un Under score (tiret bas).
- Éviter les noms d'images du style "photos0001.jpg » et privilégier des noms tels que "construction-de-maison.jpg";
- pas d'espace;
- Pas de majuscule, pas d'accent, pas de signe cabalistique (@, #, &, ...)
- Si vous possédez plusieurs photos sur le même thème, vous pouvez ajouter un chiffre derrière le nom de l'image pour autant qu'il soit séparé par un trait d'union exemple : construction-de-maison-2.jpg.
- Poids max 1Mo
1) Augmenter l'optimisation des images représentatives
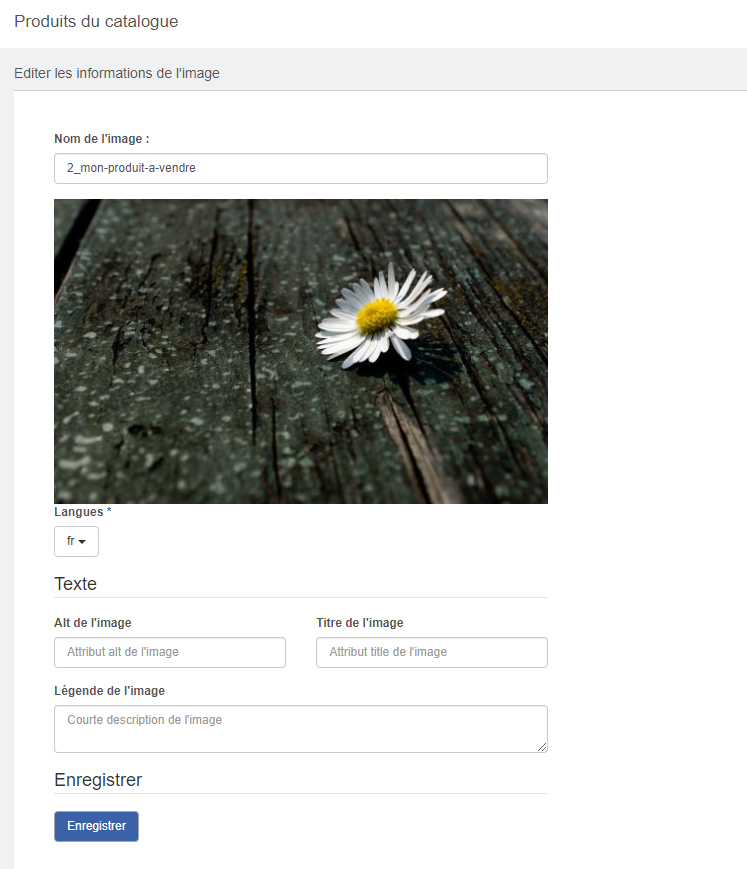
Les sites web développés par Web Solution Way possèdent de nombreuses images représentatives (Image 1) des pages, des catégories, produits et autres actualités et chacune d'elles est automatiquement optimisée lors de son intégration.
Afin d'en améliorer le référencement naturel, il vous est possible d'augmenter l'optimisation au référencement naturel de cette image et par extension celle de la page sur laquelle elle est présente.
Lors de l'upload, l'image téléchargée depuis votre pc peut avoir un nom peu intelligible ou présenter des caractères freinant le référencement naturel.
Le nom d'une image devrait (si possible) ne présenter que des lettres minuscules, sans accent ni espace, pas de caractères spéciaux (&, @, #) et dont les mots seraient séparé par des traits d'union (-) et non des Under scores (_).
Vous pouvez modifier le nom des images après leur téléchargement.
La balise Alt (ou texte alternatif) Indique aux moteurs de recherches ce que contient l’image, elle sera principalement utilisées lors son absence d'affichage ou pour les malvoyants. Exemple : Médor est un chien qui joue avec une balle dans la pelouse.
Le titre de l'image est le texte affiché lors de son survol avec la souris. L'incitation à cliquer sur l'image pour l'agrandir est un signal de qualité aux yeux de Google. Exemple : Voir Médor jouer avec sa balle
La légende de l’image est une courte description affichée sous l'image (Si remonté dans le design).
La plupart des images sont automatiquement dupliquées en trois formats différent (tailles définies lors du design) afin de ne remonter que les images nécessaires suivant la page:
- Le format vignette est généralement récupéré dans la page parente.
- Le format standard est récupéré dans la page
- L'image grand format n'est accessible que lors du clic sur image standard.
A noter que lors de l'utilisation d'un multi thèmes il sera possible de régénérer toutes les images en un seul clic afin que celles-ci présentent les tailles définies dans le nouveau design.
2) Optimisation des images pour site multilingue
Il est possible d'optimiser les images de toutes les langues du site depuis le même endroit.
Chaque image affichée dans les différentes versions linguistiques remontera les données de traductions insérés dans les zones prévues à cet effet.
- Dans la liste déroulante, sélectionnez la langue à optimiser.
- Remplacez les différents champs par leur version traduite
- Enregistrez
Image 1 Optimisation image représentative

3) Optimisation des images de contenus
L'éditeur de contenu TinyMCE permet d'insérer des images directement dans le texte. Contrairement aux images représentatives qui sont automatiquement reformatées en poids et tailles, les images de contenus devront être optimisées naturellement avant leur intégration.
Il est recommandé de créer deux images:
- Une vignette : sera affichée dans la page à l'endroit souhaité
- Une grande image : accessible lorsqu'on clique sur la vignette
Uploader une image "En video"
1) Préparation des images
- Enregistrez la grande image sur votre pc
- Nommez-la intelligemment : pas de majuscule, d'espace, d'accent, ou tout autre signe cabalistique (exemple : &, @, #) les mots séparés par des traits d'union (-)
- Réduisez l'image afin de fixer les tailles par défaut des grandes images (Exemple : 1200 px X 900 px)
- Allégez l'image pour le web (voir les outils ci-dessous)
- Enregistrez l'image sous un nom similaire en y ajoutant un mot permettant d'identifier rapidement la vignette (Exemple grande image: monimage.jpg - Exemple vignette : monimage-mini.jpg)
2) Upload des images
- Placez le curseur à l'endroit défini pour l'insertion de l'image
- Cliquez sur le bouton Insert File (Image 1)
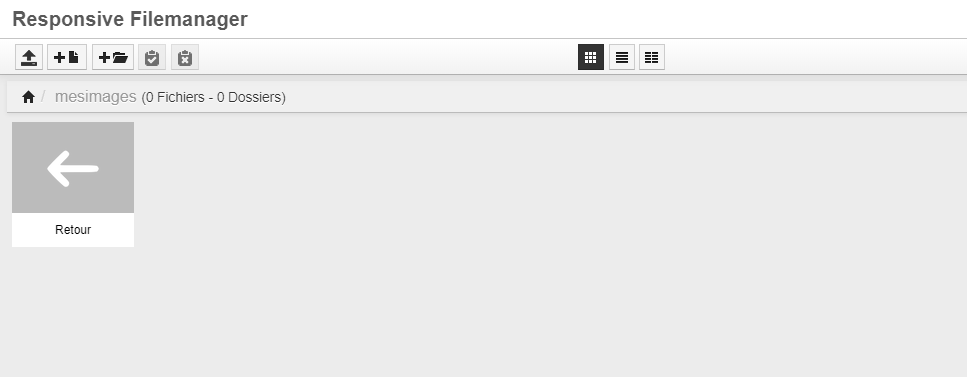
Vous pouvez créer une arborescence de répertoires (style Windows) dans l'espace de réception des fichiers.
Si possible, nommez vos dossiers sans majuscule, accent, espace et signes cabalistiques. - Cliquez dans le dossier de destination des fichiers à Uploader ou directement sur Envoyer un fichier
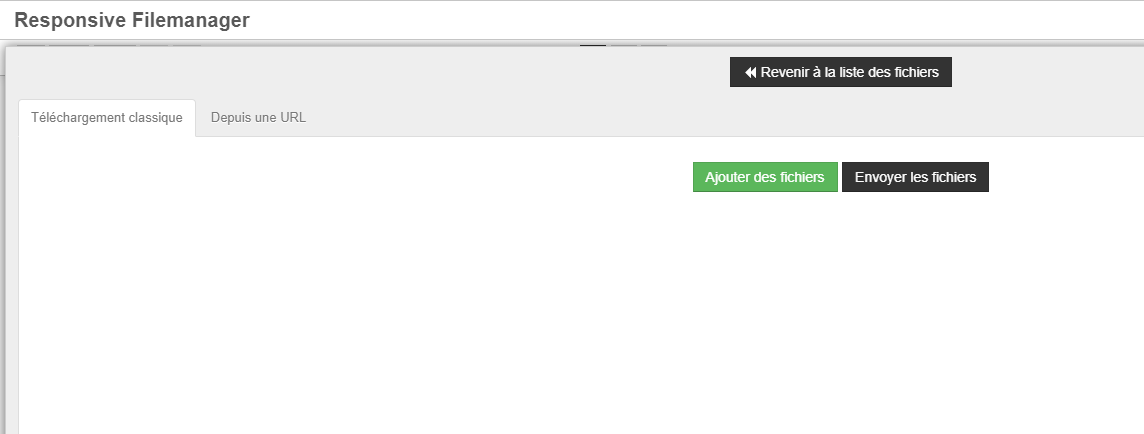
- Cliquez sur Ajouter des fichiers (Image 2)
- Sélectionnez les deux images sur votre ordinateur
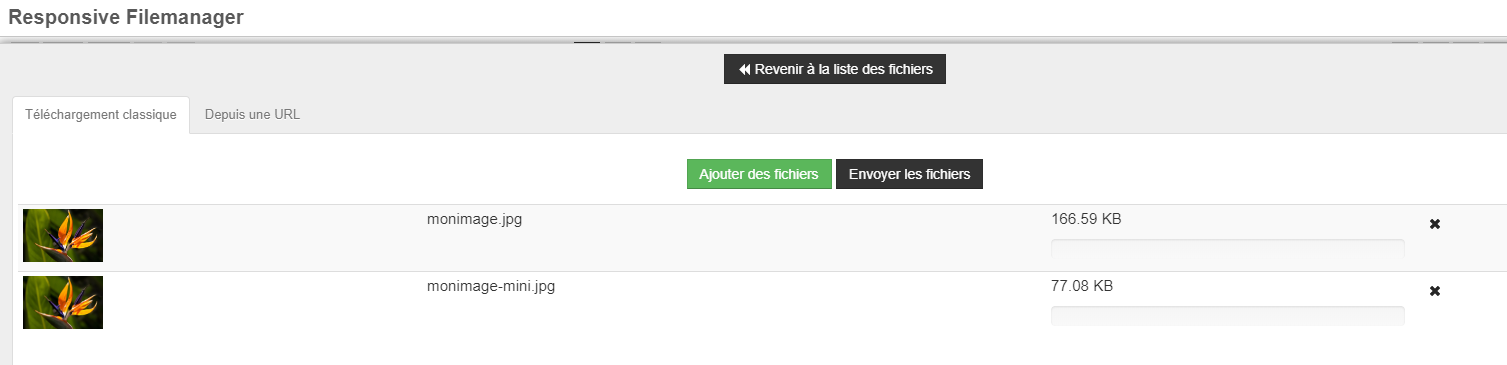
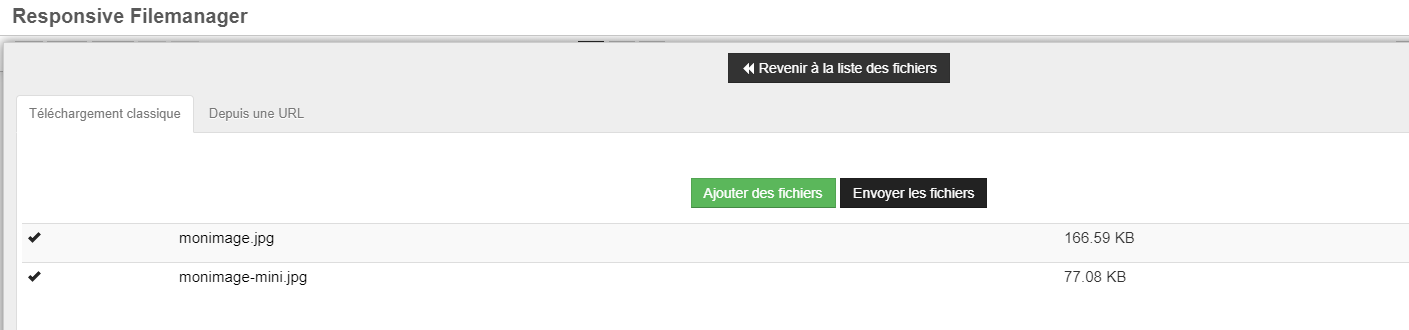
- Envoyez-les dans la zone tampon du serveur (Image 3)
- Envoyez-les sur le serveur (Image 4)
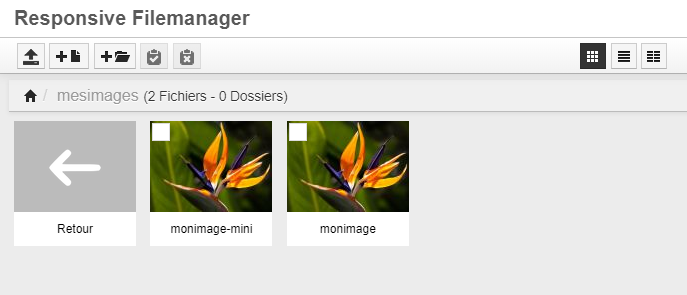
- Sélectionnez la vignette (Image 5)
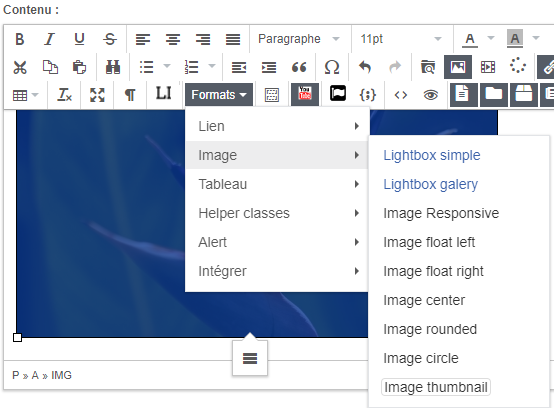
- Cliquez sur le bouton Format - Images - Image responsive afin que celle-ci s'adapte automatiquement aux différents formats d'écran.
- Cliquez sur Modifier l'image
- Renommer (Image 6)
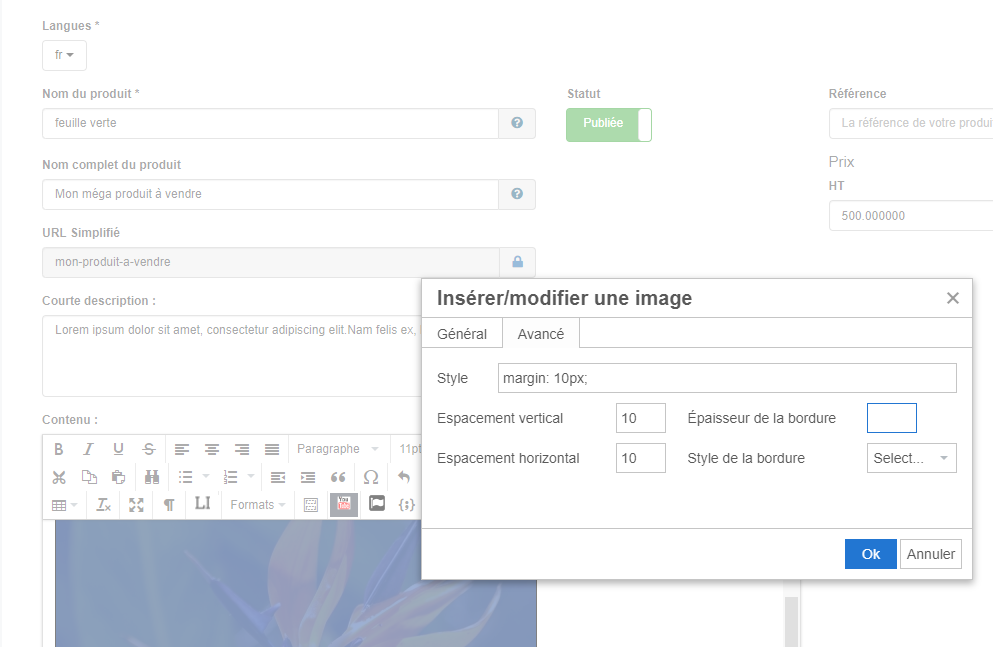
- Insérez une bordure à l'image (Image 7)
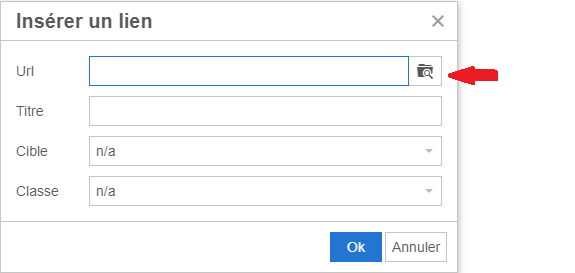
- Sélectionnez la vignette, cliquez sur le bouton Insérer un lien et ensuite sur le bouton Insert File (Image 8)
- Sélectionnez la grande image correspondante
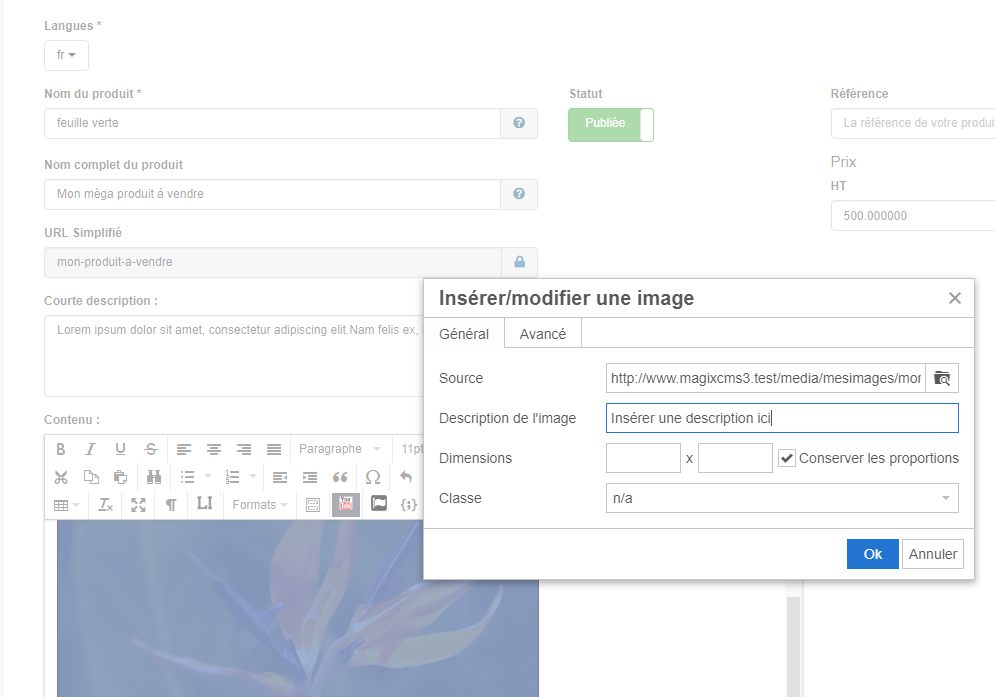
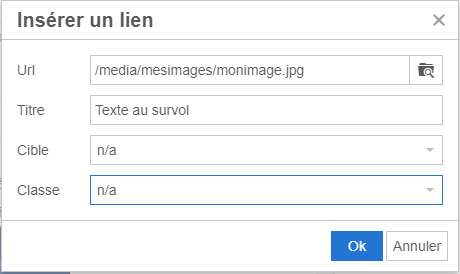
- Optimisez la balise de survol de la souris "Title" (Image 9)
- Enregistrez
Image 1 Insert File

Image 2 Envoi d'images

Image 3 Zone tampon

Image 4 Envoi serveur

Image 5 Sélection vignette

Image 5 Renommer image

Image 7 Insérer bordure à l'image

Image 8 Insérer lien vers la grande image

Image 9 Optimiser balise de survol Title

3) Galerie d'images
Vous pouvez générer une galerie d'images en reproduisant la phase 2 Upload d'images et en cliquant sur chaque image possédant un lien puis sur Format.
En sélectionnant Images, une menu apparait avec les options :
- Lightbox simple chaque image s'ouvre séparément
- Lightbox galerie toutes les images possédant cet attribut s'ouvriront sous un format galerie diaporama
Vous pouvez également aligner une image à droite ou à gauche du texte ou ajouter un effet visuel à l'image, coins arrondis (peu visible), dans un cercle ou avec un cadre.

Outils d'optimisation d'images
Il existe de nombreux outils et logiciels d'optimisation (gratuits ou payants):
Outils en ligne:
Logiciels:

